MyCloud
[안드로이드] 간단한 로그인 화면 만들기 (1) 본문
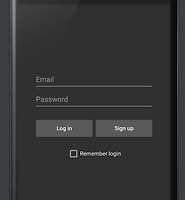
간단한 로그인 만들기 - 화면
기본적인 레이아웃에 대해 공부했으니 간단한 로그인 화면을 만들어 보겠습니다.
먼저 빈 프로젝트를 생성하시고 xml 파일로 이동합니다.
사용한 액션바의 스타일은 Theme.AppCompat 입니다.
자유로운 화면 구성을 위해 RelativeLayout을 선택하고
이메일과 비밀번호를 입력할 EditText를 2개 생성합니다.
<EditText
android:layout_width="300dp"
android:layout_height="50dp"
android:id="@+id/emailInput"
android:layout_centerHorizontal="true"
android:hint="Email"
android:layout_marginTop="151dp" />
<EditText
android:layout_width="300dp"
android:layout_height="50dp"
android:id="@+id/passwordInput"
android:layout_centerHorizontal="true"
android:hint="Password"
android:layout_below="@+id/emailInput" />
각 입력텍스트의 가로는 300dp, 세로는 50dp로 설정하고
android:layout_centerHorizonal="true"를 통해 가운데 정렬합니다.
그리고 힌트메세지로 Email과 Password를 넣습니다.
RelativeLayout의 정렬에 대해 잘 모르시는 경우 아래의 표를 참고하시면 됩니다 !
속 성 | 설 명 |
layout_alignParentTop | 부모 컨테이너의 위쪽과 뷰의 위쪽을 맞춤 |
layout_alignParentBottom |
부모 컨테이너의 위쪽과 뷰의 아래쪽을 맞춤 |
layout_alignParentLeft |
부모 컨테이너의 위쪽과 뷰의 왼쪽 끝을 맞춤 |
layout_alignParentRight |
부모 컨테이너의 위쪽과 뷰의 오른쪽 끝을 맞춤 |
layout_centerHorizonal |
부모 컨테이너의 수평 방향 중앙에 배치함 |
layout_centerVertical |
부모 컨테이너의 수직 방향 중앙에 배치함 |
layout_centerInParent |
부모 컨테이너의 수평과 수직 방향 중앙에 배치함 |
로그인과 회원가입을 위한 Button을 2개 생성하고
자동로그인 기능을 사용할 CheckBox를 아래에 생성합니다.
<Button
android:layout_width="150dp"
android:layout_height="55dp"
android:text="Log in"
android:id="@+id/loginButton"
android:textAllCaps="false"
android:layout_marginTop="20dp"
android:layout_below="@+id/passwordInput"
android:layout_toStartOf="@+id/signupButton" />
<Button
android:layout_width="150dp"
android:layout_height="55dp"
android:text="Sign up"
android:id="@+id/signupButton"
android:textAllCaps="false"
android:layout_alignTop="@+id/loginButton"
android:layout_alignEnd="@+id/passwordInput" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Remember login"
android:id="@+id/checkBox"
android:layout_marginTop="20dp"
android:layout_below="@+id/loginButton"
android:layout_centerHorizontal="true" />
android:textAllCaps="false"는 버튼 내부의 글자가 대문자로만 나오는 경우에 사용합니다.
그리고 layout_margin과 layout_align 속성을 이용하여 다른 뷰들과의 상대적 위치를 지정합니다.
기능 추가는 이후 포스팅을 통해 보여드리겠습니다 !
'Programming > Android' 카테고리의 다른 글
| [안드로이드 스튜디오] GitHub 연동하기 (1) | 2016.05.21 |
|---|---|
| [안드로이드] 간단한 로그인 화면 만들기 (2) (14) | 2016.05.01 |
| [안드로이드] SharedPreference 사용 방법 (0) | 2016.05.01 |
| [안드로이드] 액티비티의 수명주기 (2) | 2016.04.16 |
| [안드로이드] 머티리얼 디자인을 위한 라이브러리 (AppCompat, Design Library) (0) | 2016.04.09 |