목록레이아웃 (3)
MyCloud
 [안드로이드] TabLayout과 ViewPager 만들기
[안드로이드] TabLayout과 ViewPager 만들기
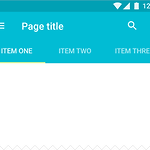
TabLayout 과 ViewPager TabLayout은 안드로이드 서포트 디자인 라이브러리에 있는 클래스입니다.이전에는 탭에 대한 애니메이션, 변화, 디자인을 직접 구현했다면 이제 TabLayout 내에 있는 속성만으로 쉽게 컨트롤 할 수 있습니다.자주 사용하는 xml 속성은 다음과 같습니다. XML Attributes Description design:tabGravity 탭의 정렬 방식을 선택 fill : 너비를 모두 같게 표시 center : 가운데 정렬하여 표시 design:tabMode 탭의 표시 방식을 선택 Fixed : 모든 탭을 한번에 표시 Scrollable : 일부 탭만 표시, 나머지 스크롤 design:tabIndicatorColor 현재 선택된 탭에 대한 색 지정 design:ta..
안드로이드 레이아웃 구현 안드로이드의 레이아웃은 일반적으로 XML을 통해 구현합니다. 위와 같이 Design 탭을 이용해 컴포넌트를 옮겨서 완성하는 방법이 있고또는 자바코드로 구현할 수도 있습니다. XML로 구현했을 때의 장점은 우선 편리하다는 점입니다.코드를 작성할 필요없이 안드로이드 스튜디오를 통해 쉽게 구현할 수 있으며 시각화 할 수 있습니다.그리고 가장 큰 이점은 어플리케이션을 행동을 제어하는 코드로부터 따로 표시하기 좋다는 점입니다.자바에서 소스코드를 수정하고 다시 컴파일링하지 않아도 수정 또는 변경할 수 있습니다. 위와 같이 첫줄에 인코딩 정보를 뷰마다 한번씩 입력하게 되고각 컴포넌트는 트리 구조를 이루게 됩니다. id 속성은 XML 내에서 보기를 식별하기 위해 사용되며 과정은 다음과 같습니다..
안드로이드 레이아웃 종류와 속성 안드로이드에서 제공하는 대표적인 레이아웃은 크게 5가지가 있습니다.각 레이아웃마다 뷰의 배치 방식이 다르기 때문에 상황에 맞는 레이아웃을 선택하는 것이 중요합니다. 종류 설명 LinearLayout 박스(Box) 모델 사각형 영역들을 이용해 화면을 구성하는 방법 RelativeLayout 규칙(Rule) 기반 모델 부모 컨테이너나 다른 뷰와의 상대적 위치를 이용해 화면을 구성하는 방법 FrameLayout 기본 단위 모델 하나의 뷰만 보여주는 방법 여러 개의 뷰를 추가하는 경우 중첩시킬 수 있으므로 뷰를 중첩한 후 각 뷰를 전환하여 보여주는 방식으로 사용 TableLayout 격자(Grid) 모델 격자 모양의 배열을 이용하여 화면을 구성하는 방법 HTML에서 많이 사용하는..
